Design Guidelines
App name, descriptions, and links
manifest field | description |
|---|---|
"name" | Character Limit: 26 Characters How you want your integration to appear in our Marketplace. |
"description" | The description object contains all the references show at the application details page. |
"description.short" | Character Limit: 100 Characters The short description is visible on app profile cards in the SecurityScorecard Marketplace and should concisely state the value of your integration. |
"description.long" | The long description is visible on the App Details page in SecurityScorecard Marketplace, below the hero image.
|
"homepage" | Optional. Provide a URL to drive customers to learn more about the integration or your solution |
Logo, app profile card background color, hero image, and other assets
Logo
Manifest field: "logo_url" (absolute url, or relative to the manifest url)
Provide your company’s logo to appear in the Marketplace listing. SecurityScorecard uses your logo in the Marketplace landing page and App Details page.
The logo must meet the following requirements:
- PNG file format
- The PNG uses the PNG-24 format with transparency
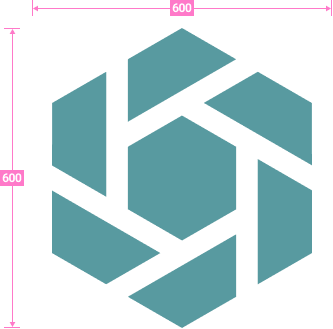
- Image size 600x600 pixels
- Works on light grey background
- Icon content should extend to the edge of the image, but not outside of the image area. For example:

logo dimension guides
App profile card background color
Manifest field: "bg_color"
Provide a background color to be used on the app profile card. In order to maintain a consistent look and feel of the Marketplace landing page, SecurityScorecard will automatically apply a 6% transparency to the color you provide.
Consider the following requirements when picking a background color:
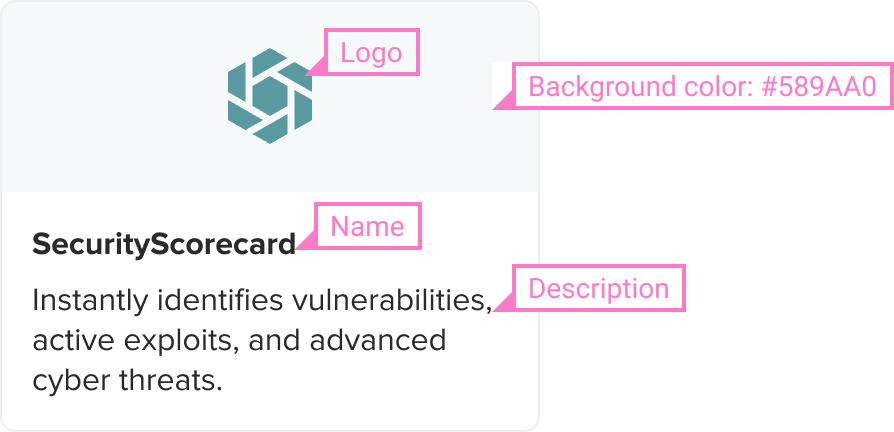
- Extract a color from your logo which will show up on the top of the background color. In the example below, SecurityScorecard’s logo color #589AA0 is used as the background color, with a 6% transparency automatically applied to it. So the background color in this case is #589AA0:

app profile card annotation
Hero image
Manifest field: "hero_images" array (absolute urls, or relative to the manifest url)
The hero image appears above the long description and helps people understand what your integration is about. Note currently only one hero image is displayed (although this field is an array reserving the option to use a carrousel in the future).
The hero image must meet the following requirements:
- PNG, JPG or GIF file format
- Alternatively, a YouTube embed URL is also supported
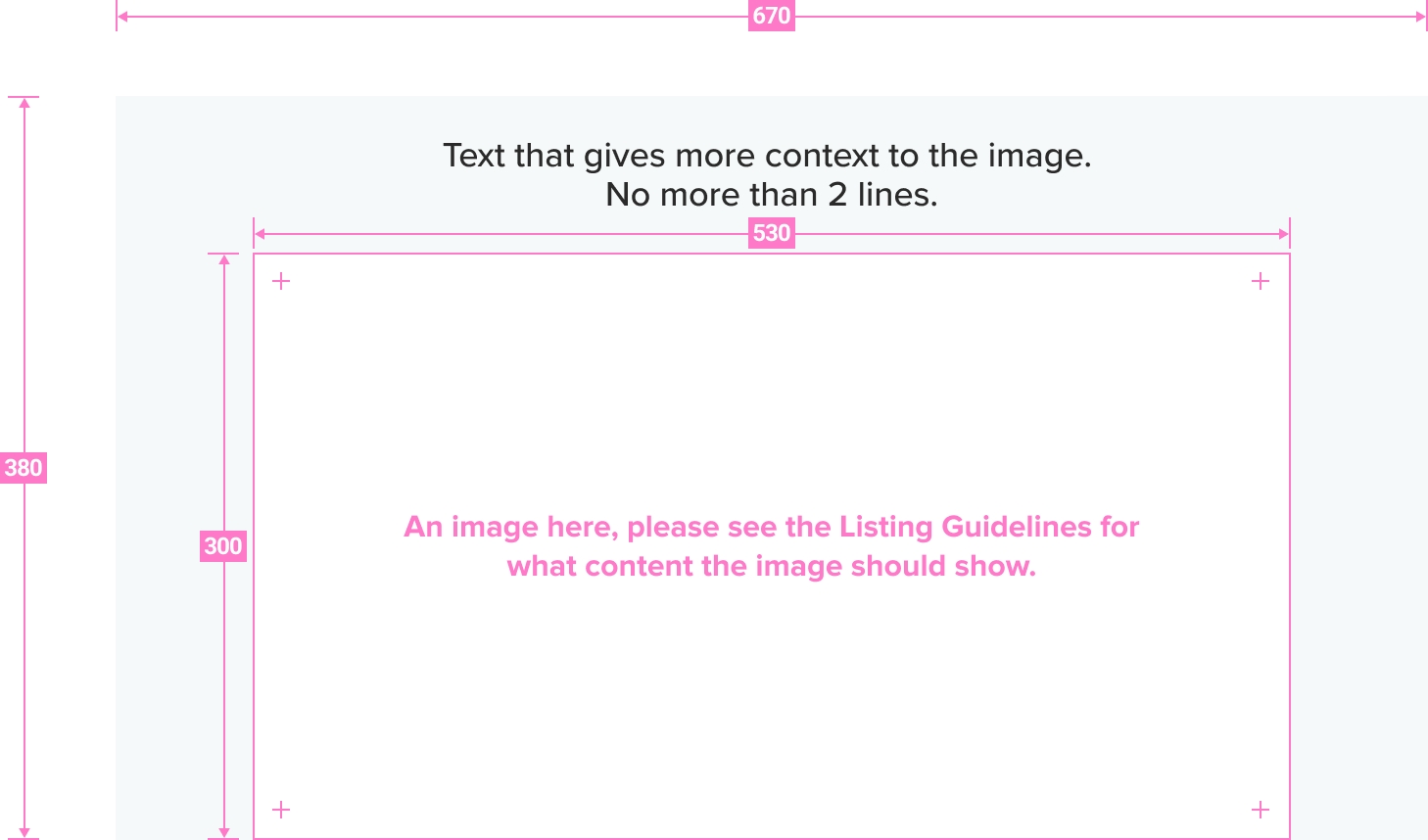
- Image size 670x380 pixels
If you are going to create a video, we have an optional template for you to use: :
If you are going to create a single image, here are some additional considerations to enhance the hero image:
- On the top of the image, show a sentence of corresponding text that gives more context to the image. Which should be no more than 2 lines. Use Proxima Nova font, 18px font size, and #2A2A2A font color.
- Below the image and text, choose a background color that goes well with the image. Consider using your brand color, or a color that goes well with your brand color (if it also goes well with the image). The BG color shouldn’t be too vibrant because the BG color shouldn’t take precedent over the image. In the example below, SecurityScorecard’s logo color #589AA0 is used, with a 6% transparency applied to it:

hero image guides
Have the image convey any or all of the following ideas:
- The value proposition of the app for Security Scorecard users
- Some visual examples of how to use it? For example, if it provides notifications, show an example of that.
- High-level steps for getting started.
- Data integration into SecurityScorecard platform: if your integration is bringing data into SecurityScorecard, add a screenshot once the integration is completed.
- Integration bringing SecurityScorecard data into your platform: If the integration exists and is deployed in your platform, provide screenshots showcasing where SecurityScorecard shows up in your solution.
Installation forms
Manifest field: "install_url" (absolute url, or relative to the manifest url)
Optionally, your app can provide the url of a page to use as intermediate step during installation. See App installation process for more details.
- this page must use only https
- if a form requests a user to enter a password, API key or other form of secret, the input is masked (use
<input type=password) - the page ends taking the user back to our platform, without opening extra popups or tabs
Security
- All the endpoints in your app must use https only
- Any user information (eg. email) is encrypted on transport, and if stored, encrypted at rest.
- When Accessing API in behalf of the app user:
- Your app needs a Client Secret. this secret must be handled very carefully. Follow best practices for storing app secrets, never share these by email, in client-side code, or include them in your codebase. In case of exposure, or periodically, the client secret can be quickly regenerated.
- Only request the scopes necessary for your app to work
- Check your app against the OWASP Top Ten
- In some cases, SecurityScorecard might request additional implementation details as part of the Publishing review process
Updated 8 months ago